
提示:由于近期咨询的问题越来多,感觉力不从心,咨询前请先访问查看相关文档及常见问题,如果网站已经出现过相关问题,将不再回复!
1、需要描述:
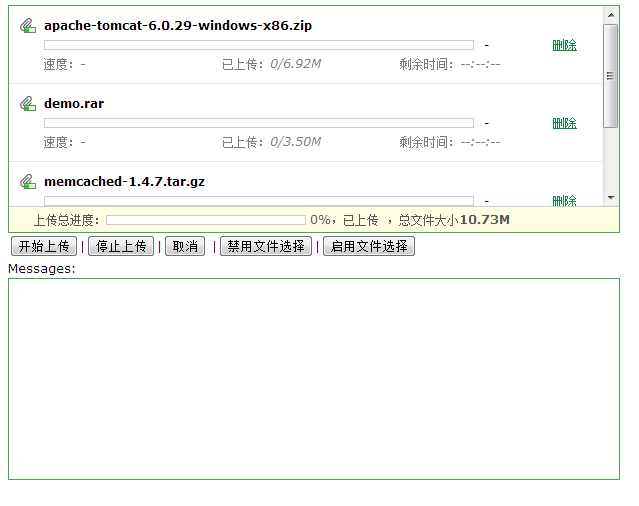
Stream的WEB上传插件支持HTML5,Flash两种方式上传,这包括两个重要的需求:①大文件上传②跨域上传。其上传的主要流程是:①获取token(本域)=》②获取文件要上传到的服务器(跨域) =》③上传文件(跨域)。主要流程更改成常规的流程:①获取token(本域,如果需要跨域,则返回跨域的服务器)=》②上传文件
2、主要特征:
- 支持HTML5、Flash两种方式(跨域)上传
- 支持多文件一起上传
- HTML5方式支持断点续传,拖拽等新特性
- 兼容性好IE7+, FF3.6+, Chrome*,Safari4+,遨游等主流浏览器
- 选择文件的按钮完全可以自定义
- 进度条、速度、剩余时间等附属信息(网易的UI)
- 基本的自定义属性及函数,如文件多选、上传成功的响应函数等
- 示例代码java实现(StreamServlet, FormDataServlet{commons-fileupload的stream api}, TokenServlet)
- 支持文件夹上传(Chrome21+, Opera15+)
- 支持自定义UI(V1.4+)
注:Chrome没测试最低版本,不想支持IE6
3、不足:
- 浏览器兼容性未全部测试(工程太巨大)
-
windows下的Safari5.1.17多选文件存在问题(初步认定是Safari的bug) - 中文编码问题(tomcat容器下需要设置server.xml中的URIEncoding="UTF-8"属性)
4、快速开始:
参见:

5、致谢:
爬取优酷的uploader.min.js和网易的UI,其中JS强大的OOP思想不是一般的JS工程师能够写出来,UI很大程度上解决了兼容性。最后此文仅向奋斗的一线的前端工程师致敬!
项目主页:
断点续传(Firefox4+, Chrome, Safari6+, IE10+)
自定义UI(bootstrap 风格)
下载地址: